因为今天用vue3写代码,新版的触发钩子已经不再是destory的,这导致我写业务的时候错误排查耽误了些许时间。
故此,整理此文,增强一下自己的对vue3生命周期的使用熟悉度。
正文
vue3的生命周期相对于前者没有什么太大的区别,多了一个setup,然后就是钩子函数稍微改了一下名字,别的并无任何修改。
这里默认大家都清楚vue2的生命周期中的钩子函数,这里就不展开与vue2比较了,直奔主题。
钩子函数(hook):一种在系统或程序处理消息时被自动调用的函数。
个人理解,因为这种机制就像是牵动钩子拉起一串程序,因为被称作钩子函数,很形象。
基础内容
相对于vue2多了setup,并且组合式的写法名字有所变化,同时destroy换为了unmount。
| 选项式 | 组合式 | 备注 |
|---|---|---|
setup |
setup执行在所有钩子函数之前。 | |
beforeCreate |
创建实例之前调用,此时实例的数据观测、事件等还未初始化。 | |
created |
创建实例后调用,此时实例的数据观测、事件等已经初始化完成。 | |
beforeMount |
onBeforeMount() |
挂载实例之前调用,此时模板已经编译完成,但是还未挂载到DOM。 |
mounted |
onMounted() |
挂载实例后调用,此时实例已经挂载到DOM,可以进行DOM操作。 |
beforeUpdate |
onBeforeUpdate() |
数据更新之前调用,此时可以进行状态的最后更改。 |
updated |
onUpdated() |
数据更新后调用,此时DOM已经完成更新,可以进行DOM操作。 |
beforeUnmount |
onBeforeUnmount() |
卸载实例之前调用,此时实例仍然完全可用。 |
unmounted |
onUnmounted() |
卸载实例后调用,此时实例已经完全卸载。 |
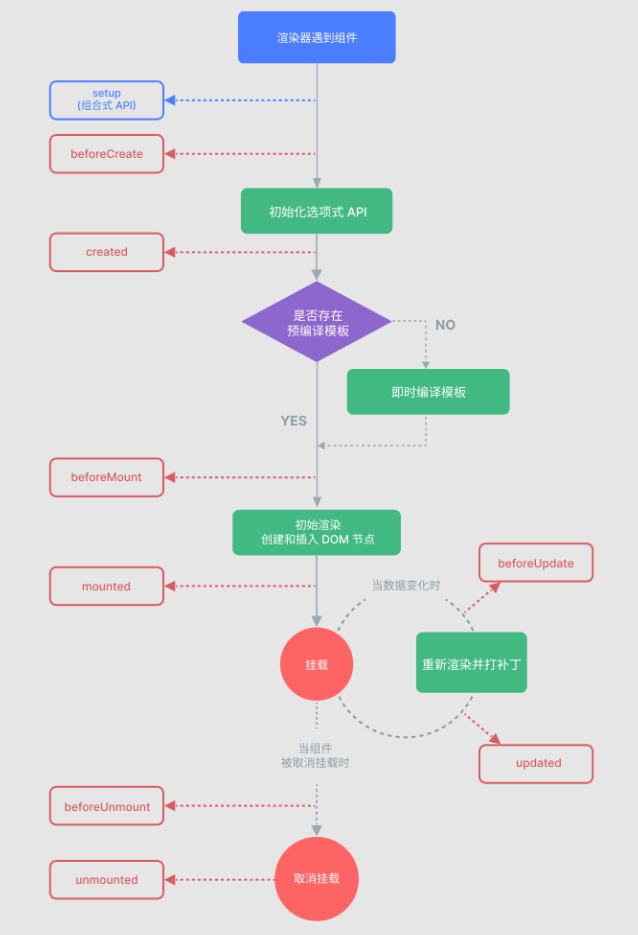
图解
这里放了一下官方的汉化图,看的更清楚一些。

选项式与组合式
在组合式 API 中,beforeCreate 、created 生命周期由 setup 函数代替。
即在 beforeCreate 、created 生命周期选项中编写的代码,都可以写在 setup 函数中。
同一个生命周期,同时用选项式 API 和组合式 API 中注册,组合式 API 中的生命周期函数会先于选项式 API 中的执行。
1 | Vue.createApp({ |
其他钩子
关于所有生命周期钩子函数,推荐看这个大佬整理的问:一文吃透 Vue3 组件的 16 个生命周期
这些钩子函数点陌生,以前可能大多没见过,这里看到有大佬做了整理,这里我引用一下
其中有一部分钩子函数很眼熟的。
基本信息
| 选项式 | 组合式 | 备注 |
|---|---|---|
errorCaptured |
onErrorCaptured() |
注册一个钩子,在捕获了后代组件传递的错误时调用。 |
renderTracked |
onRenderTracked() |
注册一个调试钩子,当组件渲染过程中追踪到响应式依赖时调用。这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 |
renderTriggered |
onRenderTriggered() |
注册一个调试钩子,当响应式依赖的变更触发了组件渲染时调用。这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 |
activated |
onActivated() |
仅针对 KeepAlive 包裹的组件。注册一个回调函数,当组件被插入到 DOM 中时调用。这个钩子在服务器端渲染期间不会被调用 。 |
deactivated |
onDeactivated() |
仅针对 KeepAlive 包裹的组件。注册一个回调函数,当组件从 DOM 中被移除时调用。这个钩子在服务器端渲染期间不会被调用 。 |
serverPrefetch |
onServerPrefetch() |
仅在服务端渲染期间使用,用于注册一个异步函数,在组件实例在服务器上被渲染之前调用。可用于在服务器上请求后台接口数据,它比在客户端上请求后台数据更快。 |
有关
onErrorCaptured()更多详细信息参考这个大佬写的另一篇文章:深入源码,剖析 Vue3 是如何做错误处理的
应用场景
在组合式 API 中,beforeCreate 和 created 生命周期函数已经被 setup 函数取代了,很多时候我们在写组合式的API的时候,并不考虑使用create相关的两个生命周期方法。
beforeCreate生命周期函数会在组件实例初始化完成并且 props 被解析后立即调用。created生命周期函数在组件实例处理完所有与状态相关的选项后调用。beforeMount生命周期函数在组件被挂载之前调用mounted生命周期函数在组件被挂载之后调用beforeUpdate生命周期函数在组件即将因为响应式状态变更而更新其 DOM 树之前调用。updated生命周期函数在组件因为响应式状态变更而更新其 DOM 树之后调用beforeUnmount生命周期函数在一个组件实例被卸载之前调用unmounted生命周期函数在一个组件实例被卸载之后调用
beforeUnmount和unmounted用于替代被废弃的beforeDestroy和destroyed生命周期函数
errorCaptured生命周期函数在捕获了后代组件传递的错误时调用renderTracked生命周期函数在组件渲染过程中追踪到响应式依赖时调用renderTriggered生命周期函数在响应式依赖的变更触发了组件渲染时调用
renderTracked和renderTriggered生命周期函数仅在 DEV 模式下可用
activated生命周期函数与 KeepAlive 组件有关,当组件被插入到 DOM 中时调用deactivated生命周期函数也与 KeepAlive 组件有关,当组件从 DOM 中被移除时调用serverPrefetch生命周期函数在组件实例在服务器上被渲染之前调用,仅在服务器渲染期间调用。
结语
vue3的生命周期钩子虽然多了一些,但实际开发过程中,大多人主要应该也是用组合式写一下onMounted就可以,没必要太过深入。
至于选项式API,在vue3的时代中,估计未来很少有人使用。
官方之所以提供选项式的写法,估计也是为了大部分人能够习惯过渡一下,所以这里就不细说选项式与组合式写法的优先级问题了。
本文受限于现阶段开发的见识不足,后续如有新的认知,会视情况更新。