Cookie、sessionStorage和localStorage这些都是面试中问烂的问题,这里统一整理一下,便于后续
正文
Cookie、sessionStorage和localStorage都是Web存储机制,用于在用户的浏览器中存储数据。
什么是 Cookie
- HTTP 是无状态的协议(对于事务处理没有记忆能力,每次客户端和服务端会话完成时,服务端不会保存任何会话信息):每个请求都是完全独立的,服务端无法确认当前访问者的身份信息,无法分辨上一次的请求发送者和这一次的发送者是不是同一个人。所以服务器与浏览器为了进行会话跟踪(知道是谁在访问我),就必须主动的去维护一个状态,这个状态用于告知服务端前后两个请求是否来自同一浏览器。而这个状态需要通过 cookie 或者 session 去实现。
- cookie 存储在客户端: cookie 是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
- cookie 是不可跨域的: 每个 cookie 都会绑定单一的域名,无法在别的域名下获取使用,一级域名和二级域名之间是允许共享使用的(靠的是 domain)。
cookie 重要的属性
| 属性 | 说明 |
|---|---|
| name=value | 键值对,设置 Cookie 的名称及相对应的值,都必须是字符串类型 - 如果值为 Unicode 字符,需要为字符编码。 - 如果值为二进制数据,则需要使用 BASE64 编码。 |
| domain | 指定 cookie 所属域名,默认是当前域名 |
| path | **指定 cookie 在哪个路径(路由)下生效,默认是 ‘/‘**。 如果设置为 /abc,则只有 /abc 下的路由可以访问到该 cookie,如:/abc/read。 |
| maxAge | cookie 失效的时间,单位秒。如果为整数,则该 cookie 在 maxAge 秒后失效。如果为负数,该 cookie 为临时 cookie ,关闭浏览器即失效,浏览器也不会以任何形式保存该 cookie 。如果为 0,表示删除该 cookie 。默认为 -1。 - 比 expires 好用。 |
| expires | 过期时间,在设置的某个时间点后该 cookie 就会失效。 一般浏览器的 cookie 都是默认储存的,当关闭浏览器结束这个会话的时候,这个 cookie 也就会被删除 |
| secure | 该 cookie 是否仅被使用安全协议传输。安全协议有 HTTPS,SSL等,在网络上传输数据之前先将数据加密。默认为false。 当 secure 值为 true 时,cookie 在 HTTP 中是无效,在 HTTPS 中才有效。 |
| httpOnly | 如果给某个 cookie 设置了 httpOnly 属性,则无法通过 JS 脚本 读取到该 cookie 的信息,但还是能通过 Application 中手动修改 cookie,所以只是在一定程度上可以防止 XSS 攻击,不是绝对的安全 |
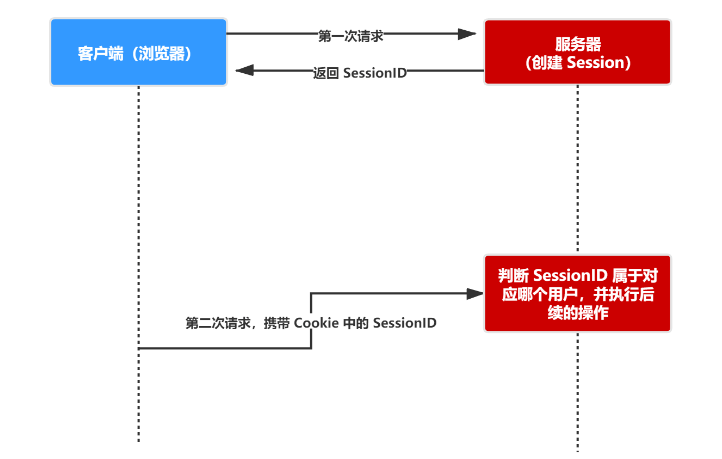
什么是 Session
- session 是另一种记录服务器和客户端会话状态的机制
- session 是基于 cookie 实现的,session 存储在服务器端,sessionId 会被存储到客户端的cookie 中

什么是localStorage
localStorage(本地存储) 允许你访问一个Document 的远端(Origin)对象的Storage;
Storage:Web Storage API的接口,Storage提供了访问特定域名下的会话存储(session storage)或本地存储(local storage) 的功能,例如可以添加、修改或删除本地存储的数据项。
localStorage 类似于sessionStorage。
localStorage:没有时间限制的数据存储,
seesionStorage:针对一个 session的数据存储即当页面会话结束,也就是说当页面被关闭时,数据存储在seesionStorage会被清除。
tips:无论数据存储在localStorage 还是sessionStorage,它们都特定于页面的协议,对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据
优势
- localStorage相对于cookie,存储量大,一般的浏览器大概在PC在4M左右,手机端在2M左右
- 存储数据是永久的
局限性
- 浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
- 目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
- localStorage在浏览器的隐私模式下面是不可读取的
- localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
- localStorage不能被爬虫抓取到
localStorage与sessionStorage的区别
localStorage与sessionStorage的唯一区别就是localStorage属于永久性存储。
sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
cookie与session的区别
上边提了localStorage与sessionStorage的区别,这里干脆把三者的区别放在一起比较。
存储位置与大小限制
Cookie,存储在客户端,即用户的浏览器中。由于Cookie是通过HTTP请求头在服务器和浏览器之间传输的,因此它们的大小有限制,通常不超过 4KB。大多数浏览器限制在20个,有的可能50个。
sessionStorage,也是存储在客户端的,但它是一个临时会话存储对象。sessionStorage没有严格的大小限制,但它仅在当前浏览器窗口或标签页中有效,并且当窗口或标签页关闭时,存储的数据会被自动删除。
localStorage,同样存储在客户端,并且提供了比Cookie更大的存储空间。一般来说,浏览器对localStorage的支持可以达到 5MB,这使得它可以存储更多的数据。
数据有效期与持久性
Cookie,可以设置过期时间,从而决定其在浏览器中的有效期。一旦过期,Cookie将被删除。
sessionStorage,数据在页面会话期间保持有效,当页面会话结束(例如关闭浏览器窗口或标签页)时,数据会被清除。它提供了一种在单个会话中跟踪用户数据的方式。
localStorage,存储的数据没有过期时间,它们会一直保留在浏览器中,直到被手动删除或清除缓存。
与服务端的通信
Cookie,会在每次HTTP请求中发送到服务器,因此它们可以用于在客户端和服务器之间传递数据。这种特性使得Cookie成为处理用户身份验证和会话管理的常用机制。
sessionStorage 和 localStorage,不与服务器的通信。它们主要用于在客户端存储数据,以便在后续的页面请求或用户交互中使用。
数据共享与独立性
Cookie,对于同一域名下的网站,可以共享Cookie数据。
sessionStorage,数据在不同的窗口或标签页之间不共享。
localStorage,在整个浏览器实例中共享数据,无论打开多少个窗口或标签页,都可以访问到相同的localStorage数据。
使用场景
Cookie,适用于需要在客户端和服务器之间传递小量数据的场景,如身份验证和会话管理;
sessionStorage,适用于在同一浏览器窗口或标签页中存储临时数据的场景;
localStorage,则适用于需要在客户端长期存储大量数据的场景。
结语
本次仅仅只是简单的按照面试题标准说了一下这三者之间的区别,后续会专门出一篇内容,详细整理cookie与session在项目开发中的实际作用。